Best Chrome Extensions for Devs, Designers and Testers [Updated]
![Best Chrome Extensions for Devs, Designers and Testers [Updated] chrome extensions - Best Chrome Extensions for Devs, Designers and Testers [Updated]](https://echoglobal.tech/wp-content/uploads/2022/08/chrome-extensions.webp)
Explore the top Chrome extensions that every developer needs. From debugging tools to design aids, these extensions will streamline your coding process and boost productivity.

Join 2000+ tech leaders
A digest from our CEO on technology, talent and hard truth. Get it straight to your inbox every two weeks.
No SPAM. Unsubscribe anytime.
For Chrome fans, finding out color codes and web fonts, testing responsive website design or creating pixel-perfect elements is now easier than ever. The most popular browser in the world offers plenty of useful extensions to transform the work of web developers and designers.
There are hundreds of Chrome extensions, each of which addresses the unique development needs and challenges. The benefits of using them are remarkable:
- boosting productivity;
- better in-browser work experience;
- enhanced browser functionality;
- instant setup;
- easy to use and minutes to learn.
When Chrome DevTools Console is not enough
Chrome DevTools Console provides a vast ecosystem of robust web development tools. Yet even these tools are not always enough. Chrome extensions can fill the gaps where Console comes short.
The key, though, is to make sure that you’re not installing Chrome extensions which are inferior to DevTools Console or repeat its functionality. Which brings us to this handy list of extensions for web developers, designers, and testers.
Chrome extensions for web designers
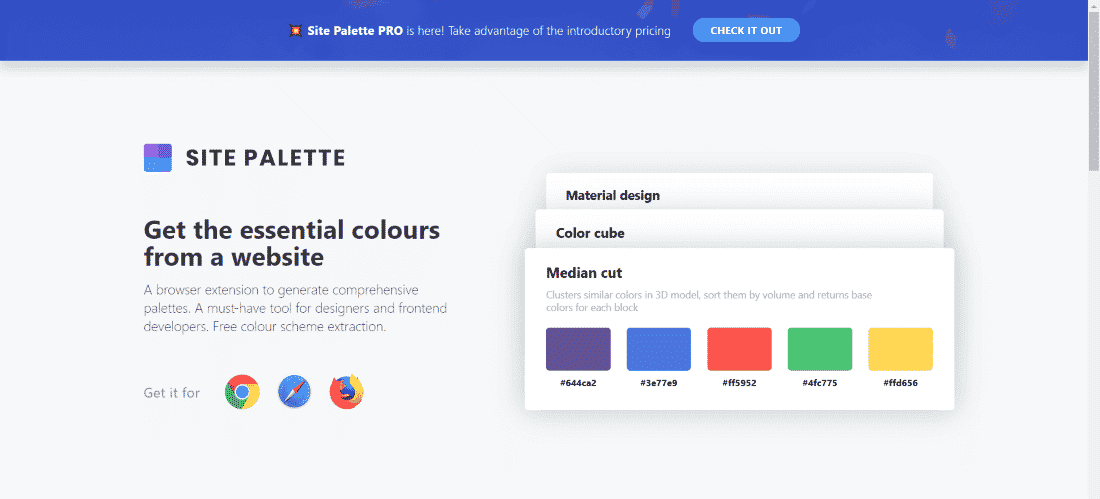
1. Site Palette
Number of users: 80,000+ | More details on Chrome Web Store

Next time you come across a website that makes clever and creative use of color, you can instantly get all of its color codes. Better yet, this Chrome extension allows you to generate your custom color palette. You can then share it with the rest of your team and even save it in PDF format.
Other prominent features of Site Palette Chrome extension include:
- Adobe Swatch support;
- automatic generation of Sketch templates;
- free Site Palette API;
- add generated palettes to Google Art Palette.
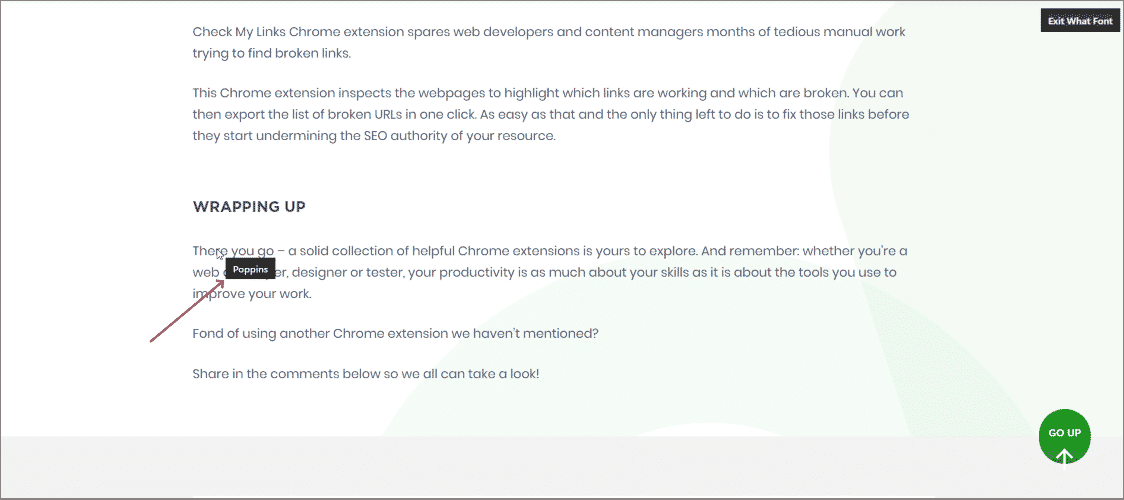
2. WhatFont
Number of users: 2,000,000+ | More details on Chrome Web Store

WhatFont Chrome extension is probably the easiest way to discover fonts that caught your eye. It identifies the font family and name along with its color, size, position, and style.
To get started, install the Chrome extension and activate it. To identify the font, just point the mouse cursor at it to get all the details in a popup. The experience couldn’t be easier and web designers will appreciate the sort of insight this amazing Chrome extension delivers.
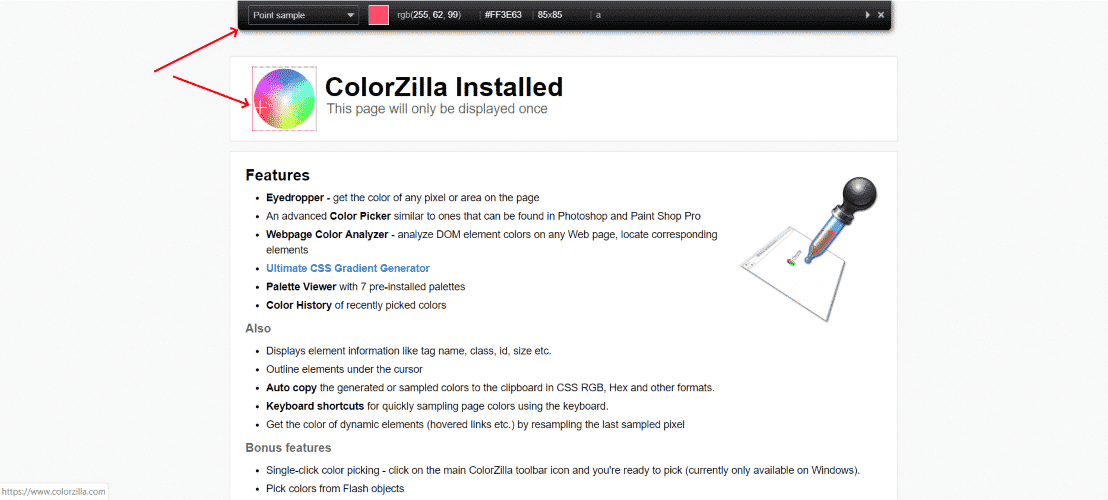
3. ColorZilla
Number of users: 3,000,000+ | More details on Chrome Web Store

ColorZilla Chrome extension offers both basic and advanced color search functionality for web designers. This tool combines the following features:
- color picker;
- CSS gradient generator;
- advanced eyedropper.
Other of its prominent features include:
- color history of recently saved colors;
- automatic copy of your color palette in HEX and CSS RGB;
- identification of the element information like size, class, tag name and more;
- pick colors from dynamic hover and Flash objects;
- keyboard shortcuts.
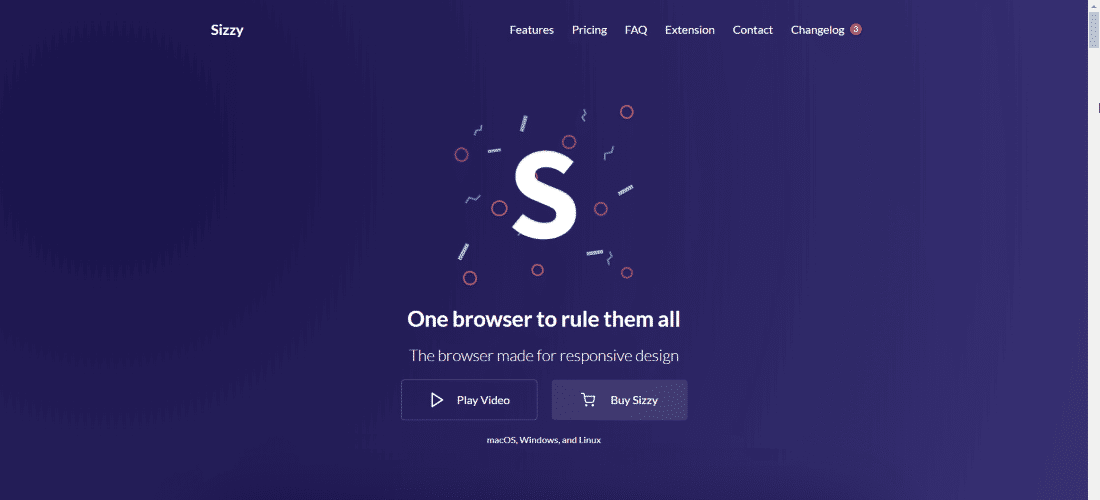
4. Sizzy
Number of users: 10 000+ | More details on Chrome Web Store

Sizzy is a web development tool with a focus on responsive website design. Thanks to this software, web designers can now preview how a website looks on various devices from one central dashboard. This eliminates the hassle of switching between multiple devices and platforms and speeds up development work.
Clicking on Sizzy Chrome extension button will take web designers to a new page with interactive renderings of a website across multiple devices. It’s also possible to switch between landscape and portrait modes.
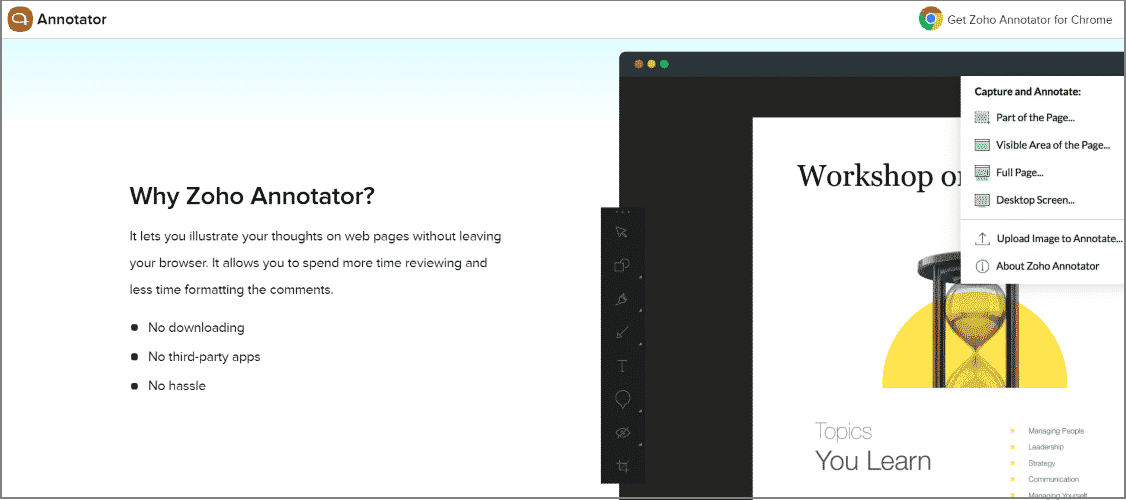
5. Zoho Annotator
Number of users: 10,000+ | More details on Chrome Web Store

An ability to annotate web resources and save them in an orderly manner can boost productivity and save web designers loads of time. Zoho Annotator does just that. With this Chrome extension, you can do the following:
- grab and manage screenshots;
- highlight text and elements;
- make notes;
- blur parts of the screenshot to hide sensitive information;
- get shareable links;
- upload images and documents to cloud storage tools including Dropbox and Google Drive.
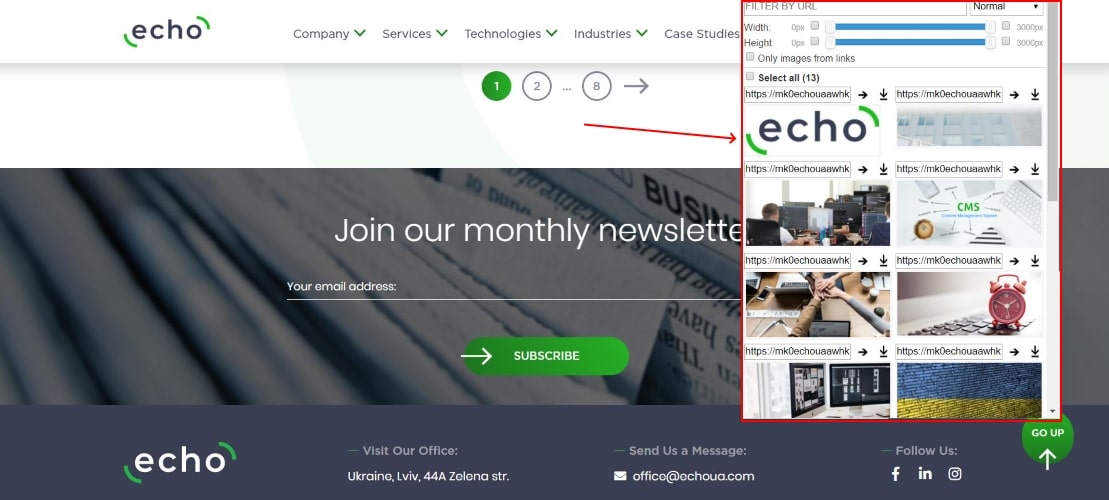
6. Image Downloader
Number of users: 1,000,000+ | More details on Chrome Web Store

Should you need to download multiple images from a website, you can do so without manually going through each one of them. Image Downloader is a Chrome extension which allows bulk download of all the images from a specific webpage. And not just that – you can also:
- identify images that the page links to;
- filter images by URL and dimensions;
- exclude images you don’t want to download.
The Chrome extension then sends the images you specified to a default Chrome download directory. You can also specify another destination of your choice.
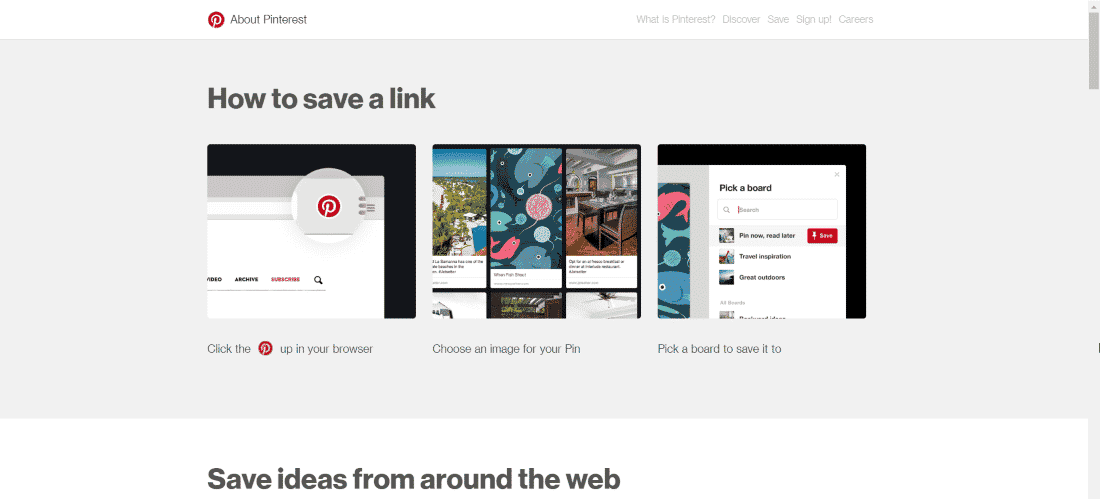
7. Pinterest Save Button
Number of users: 7,000,000+ | More details on Chrome Web Store

Pinterest aims to make user experience as smooth as possible, and this means that saving images and ideas to Pinterest boards must be easy as a breeze. With Pinterest Save Chrome extension, it is.
To save an image to your Pinterest board, just hover over it and click Save. You can also choose a specific Pinterest board or collection for the newly discovered ideas. As easy and straightforward as that.
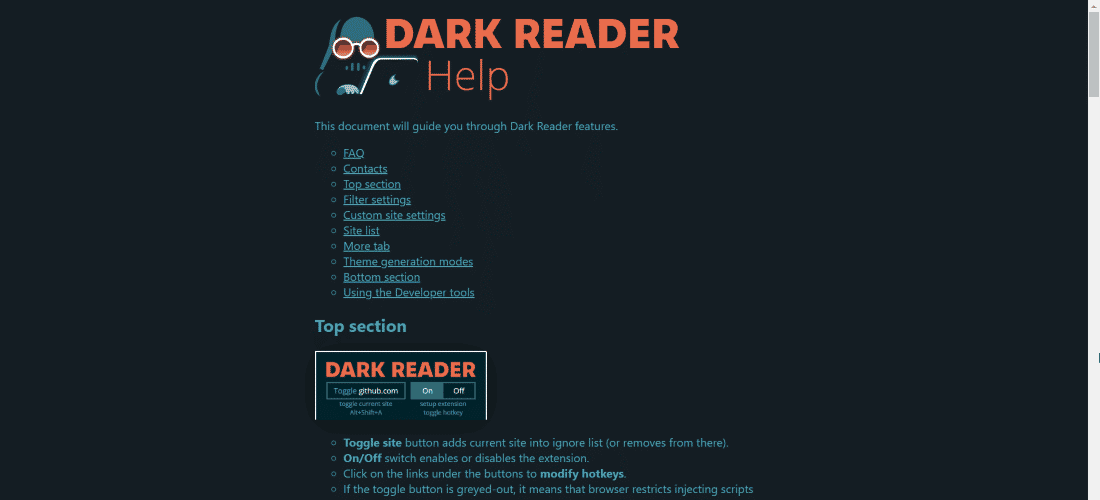
8. Dark Reader
Number of users: 5,000,000+ | More details on Chrome Web Store

Dark Reader is a handy Chrome extension for web designers who prefer to work with websites in dark mode. The extension takes care of your eyesight, particularly when you’re browsing at night.
Dark Reader Chrome extension automatically converts websites into a dark mode and adjusts colors to make them easy to read. Also, you can customize other settings like brightness, font, contrast, sepia and more.
Chrome extensions for web developers
1. Click and Clean
Number of users: 10,000+ | More details on Chrome Web Store

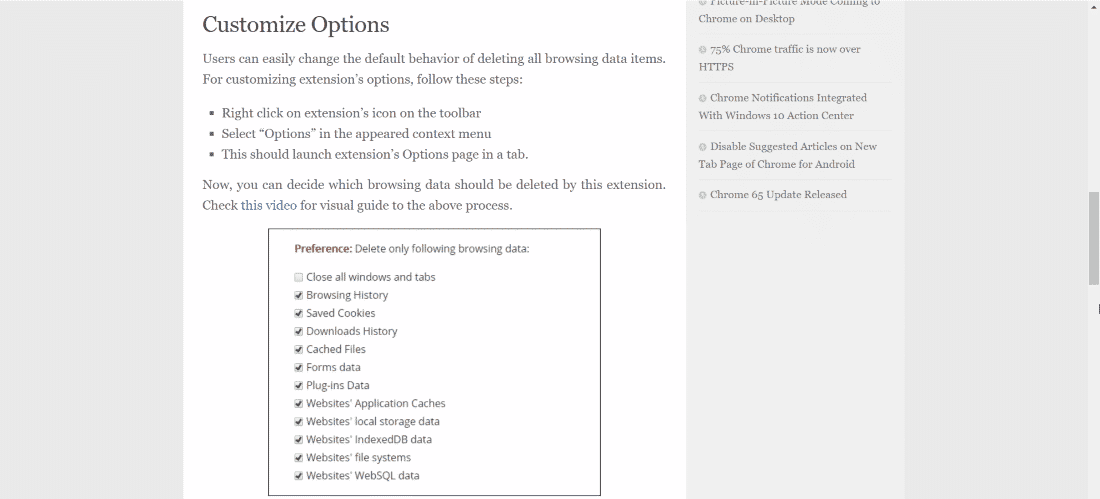
Sometimes, clearing your browsing data can be a surprisingly annoying task. Click and Clean takes care of this with its simple and effective Chrome extension. The tool can delete any browsing data of your choice at the click of a button. Likewise, you can use the shortcut Ctrl + Shift + E to launch this Chrome extension.
Click and Clean can instantly delete cookies, cached files, downloads history, websites’ local storage data and much more – whatever your instructions are.
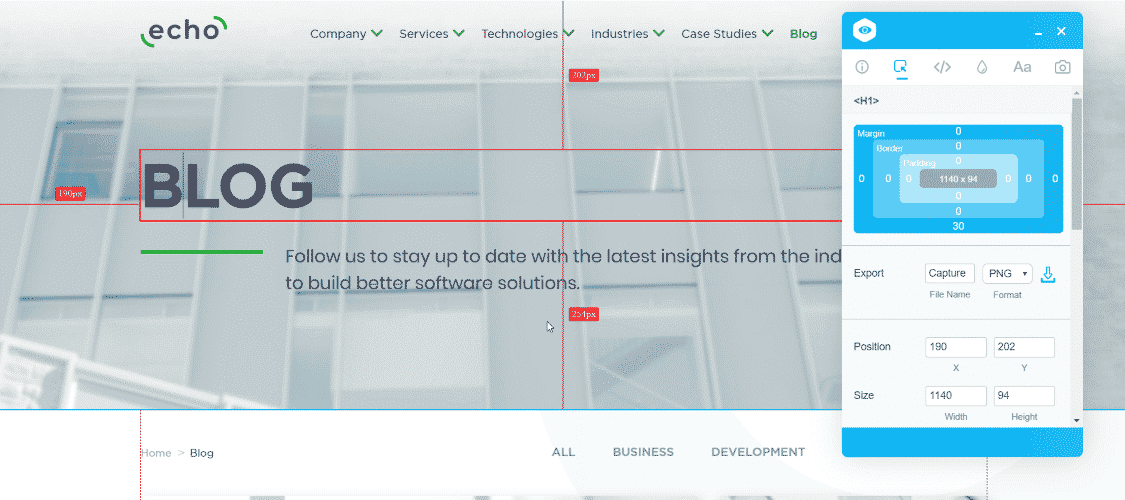
2. Visual Inspector

Visual Inspector is a Chrome extension which helps web designers analyze websites without resorting to coding. This Chrome extension provides visual design reports at a glance. Some of its best features include:
- a breakdown of the essential web design data and elements such as color palette, typography, position and more;
- screenshot capture;
- website theme;
- real-time team collaboration;
- make edits and download changes as PNG or CSS.
And all of this without any actual coding involved. Handy!
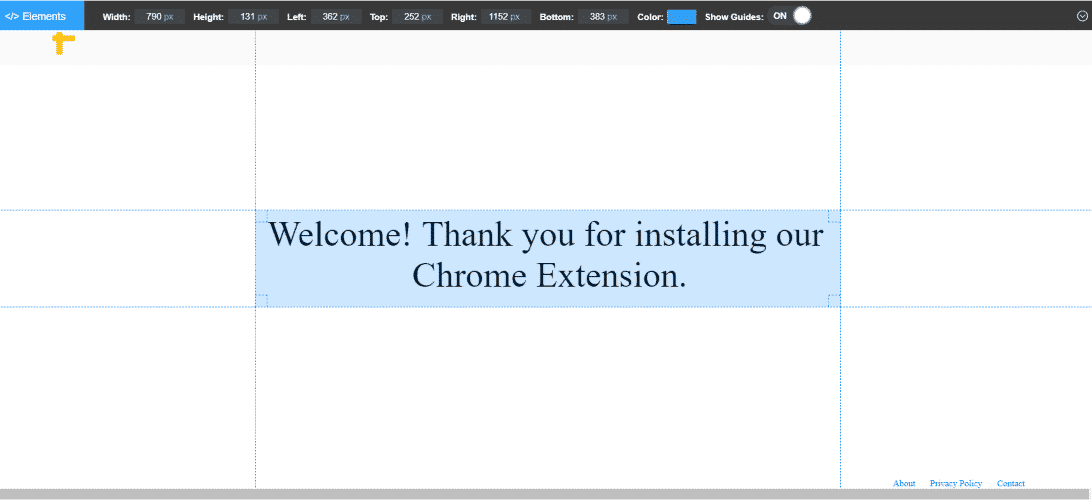
3. Page Ruler
Number of users: 200,000+ | More details on Chrome Web Store

Creating pixel-perfect web content requires precision and attention to detail. With Page Ruler Chrome extension, this finally gets easier. The tool enables web developers and designers to draw a ruler to position elements on a webpage, measure them and get pixel dimensions.
Other prominent features of this Chrome extension include:
- use arrow keys to resize the ruler and move it around;
- “Element Mode” which automatically identifies webpage elements as you hover over them;
- drag-and-drop ruler functionality.
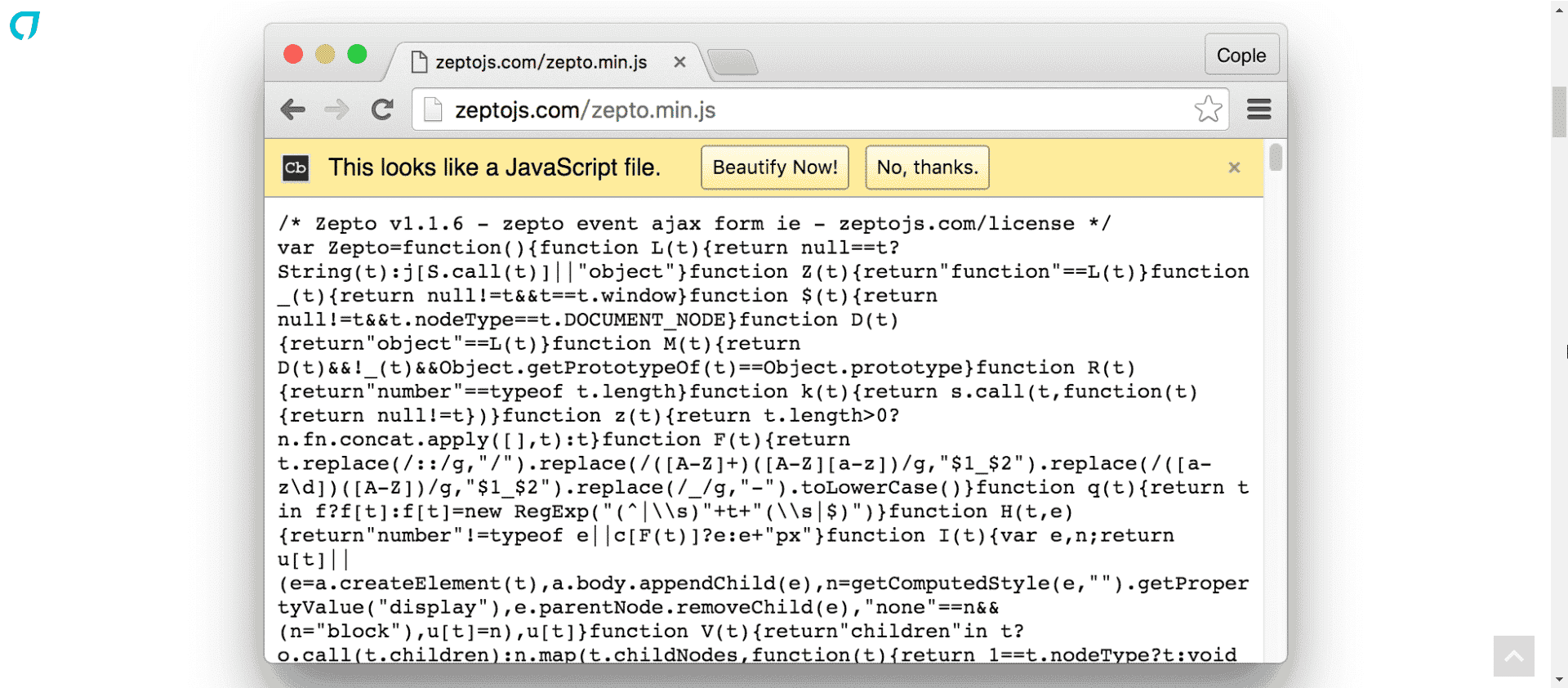
4. JavaScript and CSS Code Beautifier
Number of users: 50,000+

Manually cleaning up and beautifying your code would probably take you ages. JavaScript and CSS Code Beautifier is a Chrome extension that does this job for you.
Apart from cleaning and beautifying the code, this Chrome extension can also deobfuscate JavaScript. Web developers can choose from 50+ themes tailored for syntax highlighting.
5. Marmoset
Number of users: 9,000+ | More details on Chrome Web Store

Ever needed beautiful code snapshots for your mockups or demos? Forget about the usual hassle – Marmoset Chrome extension does a stellar job of creating you nice code snapshots.
On top of that, you can customize themes and effects to ensure brand accuracy and consistency. This is also a handy Chrome extension to help web developers create gorgeous portfolios of their work.
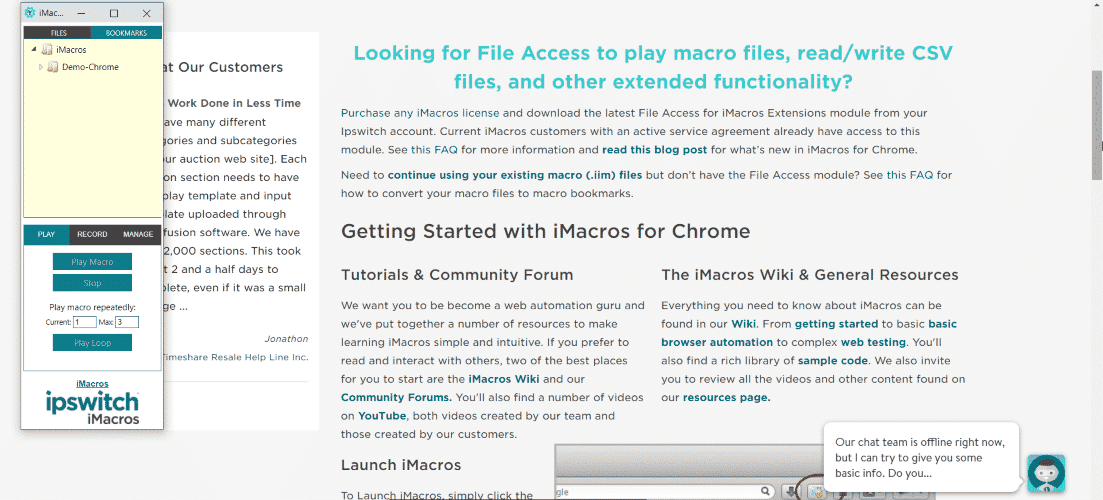
6. iMacros for Chrome
Number of users: 400,000+ | More details on Chrome Web Store

Yet another Chrome extension which eliminates tedious work, iMacros is a lifesaver for web developers. It allows to record and save recurring actions, then apply them at the click of a button.
Instead of doing the same testing tasks over and over again, web developers can do them once, record the task, then automate it. An invaluable Chrome extension, for sure, which web developers will appreciate.
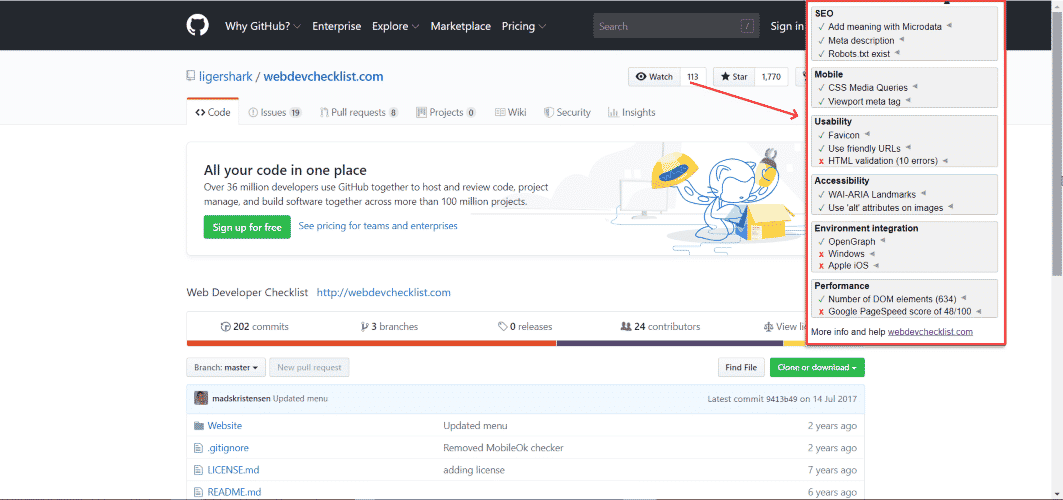
7. Web Developer Checklist
Number of users: 50,000+ | More details on Chrome Web Store

Web Developer Checklist is a brilliant Chrome extension which automatically inspects webpages and flags violations of the best coding practices.
The resulting checklist is full of action points that web developers can use to enhance their code. A must-have Chrome extension for newbies and pros alike.
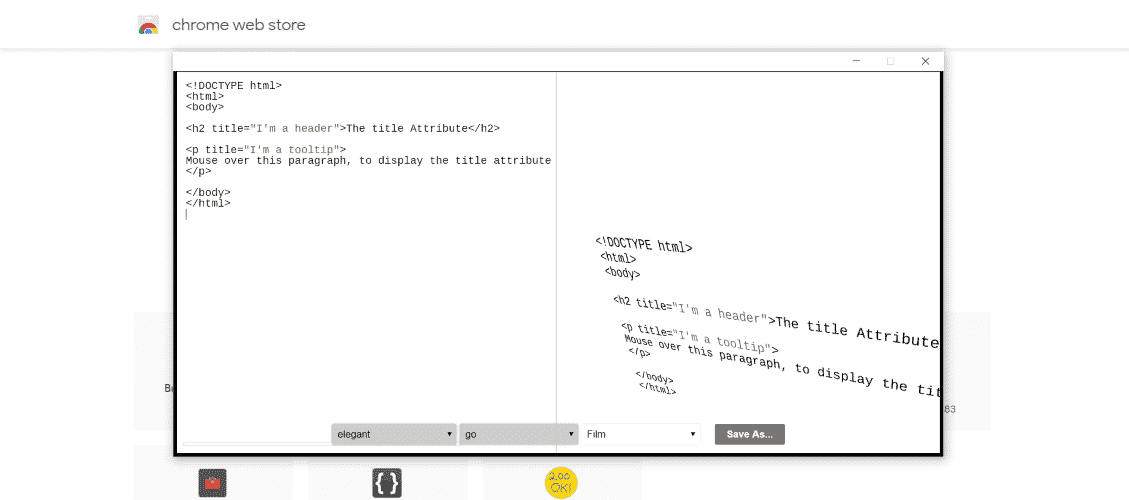
8. PerfectPixel
Number of users: 300,000+ | More details on Chrome Web Store
![]()
The idea behind PerfectPixel Chrome extension is simple and brilliant at the same time. This tool helps web developers and designers build websites with absolute precision. A semi-transparent image is overlaid on top of HTML for instant visual comparison.
PerfectPixel Chrome extension supports multiple overlays and offers scaling and inversion features.
9. LT Debug
Number of users: 1,000+ | More details on Chrome Web Store
![Best Chrome Extensions for Devs, Designers and Testers [Updated] Best Chrome Extensions for Devs, Designers and Testers [Updated]](https://echoglobal.tech/wp-content/uploads/2022/08/lt-debug.jpg)
The best Chrome extension to debug web issues and accelerate your development 🔥🚀
LT Debug is a collection of free online web design, development and debugging utilities that can make your development efforts easier and faster. The extension consists of useful utilities like Add/Remove/Modify HTTP(s) Header Requests, Block URL requests, Add/Remove Query Param, Throttle the Page Response, Inject Scripts, Change User Agent, Redirect URLs, and many more.
Chrome extensions for website testers
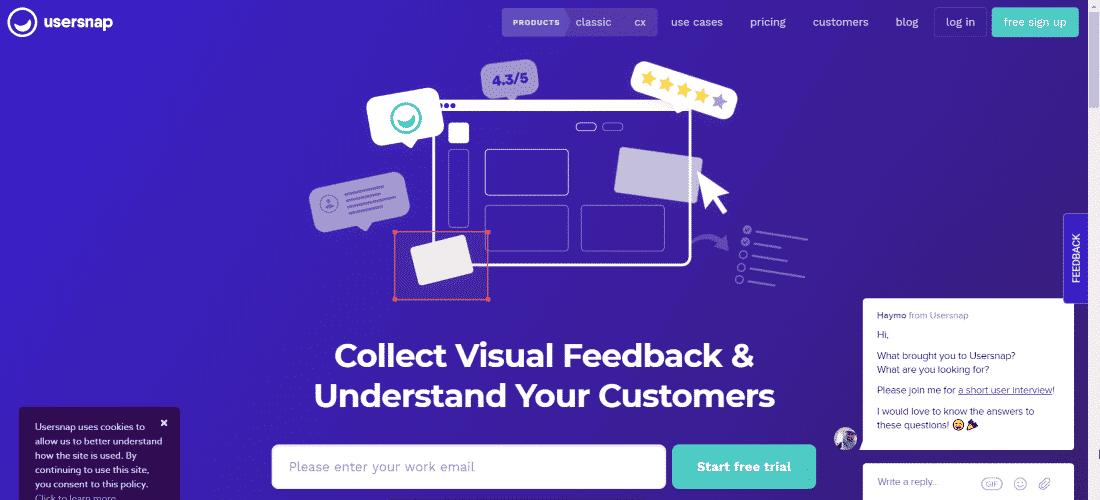
1. Usersnap
Number of users: 10,000+ | More details on Chrome Web Store

Usersnap is a Chrome extension that collects user feedback and bugs. This tool captures a screenshot of any webpage and automatically adds useful info such as OS, screen resolution and browser version.
Web developers can then find all feedback in one central dashboard, respond to it quickly and work together to fix the bugs. No wonder top-performing web development teams routinely use this Chrome extension for their work.
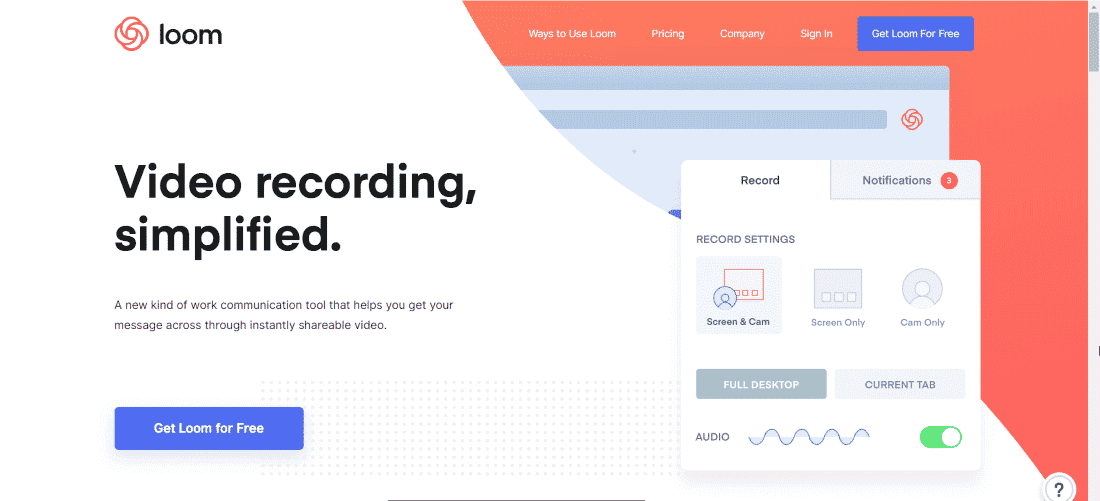
2. Loom
Number of users: 6,000,000+ | More details on Chrome Web Store

Capturing and sharing videos might have been a nuisance once, but this handy Chrome extension has made it a thing of the past. Even its basic (free forever) plan offers web developers an impressive number of features:
- unlimited recording sessions;
- video trimming;
- password-protected videos;
- embed option (HTML);
- multiple integrations including Jira and Gmail.
Loom’s Premium plan will cost you $10/Mo while delivering even more exciting features like advanced editing suite and unlimited storage.
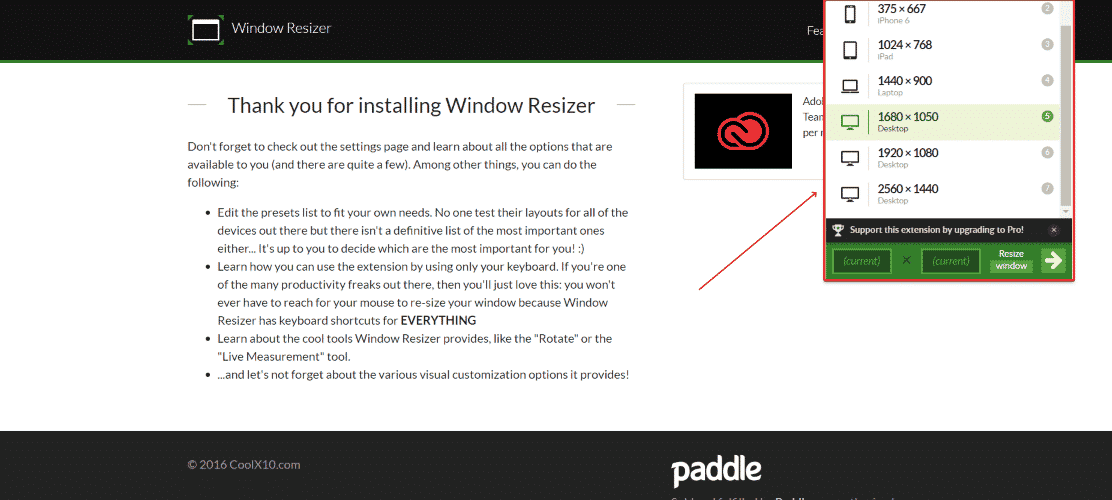
3. Window Resizer
Number of users: 6,000,000+ | More details on Chrome Web Store

In this day and age, you can’t bypass responsive web design and extensive testing work associated with it. For web developers and designers, Window Resizer Chrome extension is just another must-have tool they will regularly.
Window Resizer provides a list of screen resolutions. Web developers can choose to work with a specific option or even add new dimensions to their lists.
4. Checkbot
Number of users: 70,000+ | More details on Chrome Web Store

A high-performing website is an SEO-friendly website. SEO optimization can be time-consuming and complicated so why not automate the hardest part with Checkbot? This Chrome extension acts as an auditor and flags all sorts of errors:
- security and speed issues;
- whether a website follows SEO best practices;
- broken URLs;
- invalid HTML/JavaScript/CSS and more.
All in all, Checkbot Chrome extension checks for 50+ action points as recommended by Google and Mozilla.
5. Awesome Screenshot and Screen Recorder
Number of users: 3,000,000+ | More details on Chrome Web Store

This Chrome extension captures screenshots of webpages and records videos which can then be shared in one click. Other useful features for web developers and testers include:
- add annotations;
- blur confidential info;
- horizontal scrolling supported when capturing a screenshot;
- integration with Google Drive;
- saves screenshots in PNG format.
6. Ghost Inspector – Automated Website Testing
Number of users: 20,000+ | More details on Chrome Web Store

Another useful Chrome extension for web developers, Ghost Inspector runs automated UI tests. Web developers can record themselves performing various actions on a website, sync them with their Ghost Inspector accounts and automate checks as ongoing regression tests.
Once the tracking is set, this Chrome extension will alert you of any disruptions to the UI experience and processes on a website.
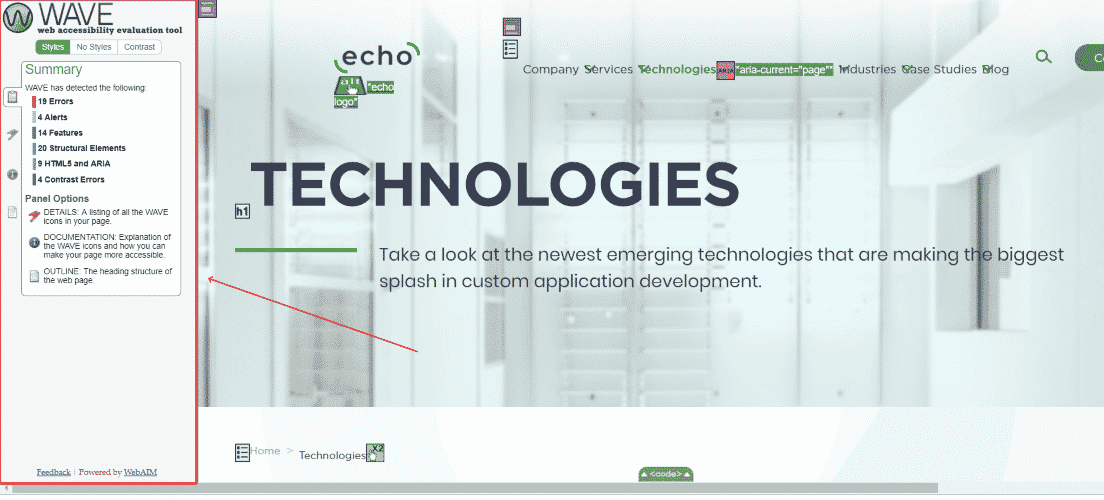
7. WAVE Evaluation Tool
Number of users: 400,000+ | More details on Chrome Web Store

Is your website content accessible to people around the world? WAVE Chrome extension runs a detailed check to identify a content which is not accessible to website visitors. The results are presented in a visual form right on the web page and as a sidebar panel.
With Wave Chrome extension, web developers no longer have to rely on guesswork and can instantly act on any accessibility issues.
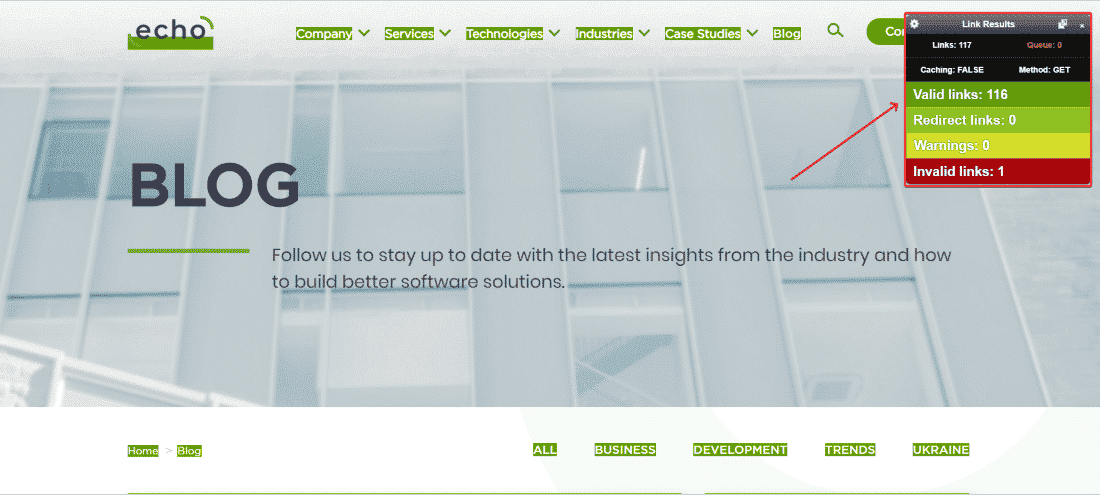
8. Check My Links
Number of users: 200,000+ | More details on Chrome Web Store

Check My Links Chrome extension spares web developers and content managers months of tedious manual work trying to find broken links.
This Chrome extension inspects the webpages to highlight which links are working and which are broken. You can then export the list of broken URLs in one click. As easy as that and the only thing left to do is to fix those links before they start undermining the SEO authority of your resource.
Typical Projects You Can Achieve with Echo
- Chrome Extension Development for Technology Startup
- Web App & Chrome Extension Dev for Wellness Startup
- Chrome Extension Development for Business Management App
- App Development & Chrome Extension Dev for E-Learning Firm
Wrapping up
There you go – a solid collection of helpful Chrome extensions is yours to explore. And remember: whether you’re a web developer, designer or tester, your productivity is as much about your skills as it is about the tools you use to improve your work.
Fond of using another Chrome extension we haven’t mentioned?
Share in the comments below so we all can take a look!
Tags: chrome, designers, devs, extensions, productivity.



I have tried a few of these Chrome extensions in the past. Some certainly work better than others. Whichever boosts productivity and proves easiest to use, for you, is the one I recommend going with. I prefer ones with functionality that easily allows me to share findings and test results with my team and other developers.
Google is the king and Chrome is the queen. There are unlimited chrome extensions nowadays, especially with the current advancements of technology and the Internet. The way the author presented important extensions above is just amazing. Well done!