Top 20 Online Web Editors in Every Developer’s Toolkit

Explore our curated list of top 20 web editors that are transforming the developer’s toolkit. Uncover how these online tools enhance productivity and coding efficiency.

Join 2000+ tech leaders
A digest from our CEO on technology, talent and hard truth. Get it straight to your inbox every two weeks.
No SPAM. Unsubscribe anytime.
In this day and age, an aspiring business couldn’t do without a healthy and professional digital presence. Luckily, setting up your own web resource has never been so easy. In fact, manual code editing and debugging is a thing of the past. There’s a multitude of helpful online web editors that put coding on a fast track.
In this post, we’ll take a closer look at the list of the best online HTML editors to boost your coding productivity, but first – a quick rundown of the basics.
What is an online HTML editor?
An online HTML editor is a tool that facilitates coding directly in one’s browser – no need to download anything. It flags errors, autocompletes common elements and tracks syntax among other things. An online HTML editor can act as a standalone tool or be a part of a larger IDE (integrated development environment) ecosystem. Seeing that HTML, CSS and JavaScript often go hand in hand, a good online HTML editor delivers editing environment for all three of them.
Difference between WYSIWYG and text editors
- Textual. This is the best option for skilled developers who’ve seen it all. A textual online HTML editor is a tool that displays code in a straightforward way, line by line. While it gives developers a tight grip of the code, grasping lines of code at a glance is something only experienced devs are keen to do.
- WYSIWYG. “What You See Is What You Get” online HTML editor shows developers how exactly their code will look like. WYSIWYG editors are pretty easy to use thanks to their drag-and-drop functionality. WYSIWYG is a great option for less-skilled coders before they switch to textual editors.
Free code editors
Whether you’re looking to enhance your coding skills or further your project, there are plenty of high-quality free options to get you up and running. No upfront or hidden fees – just launch the editor and get to work.
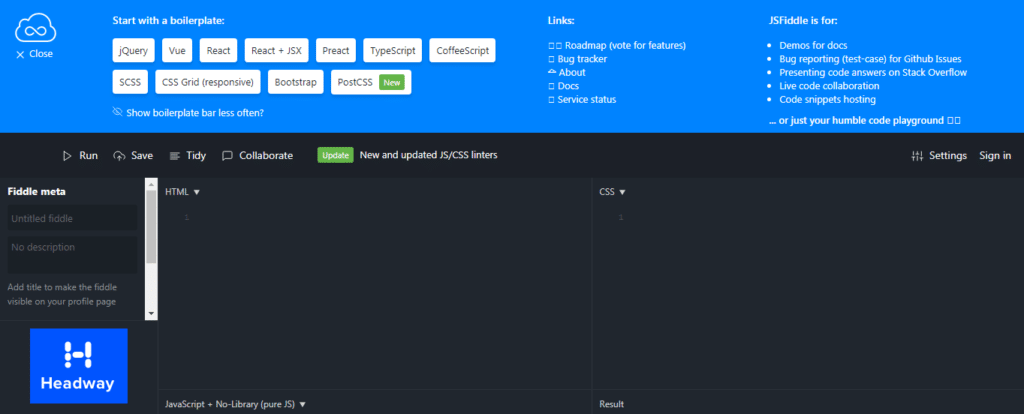
1. JS Fiddle

- A nifty online HTML editor which allows editing HTML, JavaScript and CSS code.
- JS Fiddle is free to use.
- Code editors can add JavaScript and CSS libraries to improve their HTML projects.
- The Tidy feature automatically cleans up the code while Collaborate shares the project with colleagues in real-time.
2. Playcode
- Playcode online HTML editor allows for easy and fast experimenting with HTML, JavaScript and CSS.
- Free to use.
- Support for JavaScript and CSS libraries.
3. Liveweave
- Liveweave online HTML editor supports HTML5, JavaScript and CSS3 live editing.
- The tool is free to use.
- The feature list includes autocompletion, Tidy up feature, linting logic and color palette generator. The latter one is something most other online HTML editors
4. Rendera
- Super straightforward and efficient online HTML editor with a simple interface to edit HTML, CSS and JavaScript code.
- Free for everyone.
- Major focus on providing an efficient learning environment for coders.
- URL: https://rendera.herokuapp.com
5. Thimble
- Easy and efficient online HTML editor for everyone working with HTML, CSS and JavaScript.
- Free for everyone to use.
- The feature list includes live preview/WYSIWYG, dark/light theme, built-in color palette and JavaScript console, DOM Inspector, etc.
6. Plunker
- Completely free and straightforward online JavaScript editor.
- Full GitHub integration. Just connect a GitHub account to share your Plunker project.
- The tool features a complete list of embedded JavaScript libraries.
7. Orion
- An open-source, free online JavaScript editor.
- The feature list includes Amazon S3 filesystem, multiple themes, code map, autocompletion, Git support and more.
- Powerful focus on building the most convenient in-browser development experience.
- URL: https://github.com/eclipse/orion.client
8. Code Beautify
- Free for everyone.
- Strictly speaking, not a full-fledged online JavaScript editor. Rather, this is a powerful auxiliary tool which allows to beautify and minify your code.
- The feature list is massive and has got you covered on everything from CSS validator to HTML tools.
9. HTMLPen
- Free visual WYSIWYG editor.
- Handles very large files and has a built-in HTML, JavaScript and CSS code beautifier.
- Code editor and file viewer in this online HTML editor can read 140+ languages.
Freemium/Paid online editors
If you’re looking for advanced functionality in an online web editor, there’s definitely a large market to explore. Better yet, nearly all freemium/paid tools offer free trials. This is a great opportunity to play around with the tool’s features and get to know how any particular editor can benefit your project.
10. CodePen.io
- This online HTML editor also supports JS and CSS
- Free for an unlimited time; pro plans start from $8/month.
- User-friendly interface with three dedicated panels for HTML, JavaScript and CSS.
- This online JavaScript editor has powerful collaboration and sharing features.
- Full-fledged IDE
11. JSBin
- A super simple online JavaScript editor well suited for beginners and hardcore coders alike.
- Both free and pro plans are available.
- The feature list includes an online HTML editor, CSS editor, multiple languages, keyboard shortcuts and adjustable toolbar and preview panels.
- JS Bin is extremely lightweight and fast. A short learning curve makes it perfect for learning and demos.
12. Codenvy
- Powered by Eclipse Che, this online HTML editor supports JavaScript, PHP, Java, Python, etc.
- Free trial and free version available, pro plans start from $30/month.
- As well as cloud deployment, Codenvy is available for Windows and Mac.
- The feature list includes source control, code refactoring, compatibility testing and more.
13. Koding
- Koding cloud IDE supports all major databases and programming languages.
- Free trial available; subscription plans start from $9.90/active user/month.
- The feature list includes drag-and-drop functionality, built-in chat and social network, 256 color support, FTP and more.
- This online JavaScript editor provides autocompletion as well as code analysis, folding and refactoring.
14. AWS Cloud9
- Cloud9 online JavaScript editor has a powerful IDE that encompasses a code editor, terminal and debugger.
- Amazon EC2 customers use AWS Cloud9 for free, only paying some $2 compute and storage fees per month.
- Native support for 40+ programming languages and direct access to AWS via terminal.
15. Codeanywhere
- This online HTML editor is built for fast work and seamless collaboration. Its virtual machine, aka the Container, delivers sufficient disk and memory space.
- The feature list includes sync with Dropbox, Google, FTP and SFTP, terminal console connecting via SSH and multiple revisions.
- Free 7-day trial available. Subscription plans start from as little as $2.50/month.
- URL: https://codeanywhere.com
16. SourceLair
- Probably the best option for projects seeking Git integration.
- Free 30-day trial available; to unlock all capabilities of SourceLair online JavaScript editor, pricing starts from $10/month.
- Feature list includes multiple add-ons, Linux terminal, split view, native Emmet support and more.
17. Codio
- This online JavaScript editor targets newbies looking to learn HTML, CSS and JavaScript. CoffeeScript support included.
- Free 30-day trial; custom pricing for a full subscription.
- The feature list includes BitBucket integration, sudo privileges, containerization, multiple code panels, code beautification, etc.
- URL: https://www.codio.com/features/online-ide
18. ShiftEdit
- The online HTML editor that connects with Google and Dropbox and FTP and SFTP alike.
- No free plan available; pricing starts from $64.80.
- GitHub and BitBucket integration for repository cloning.
- URL: https://shiftedit.net
19. CodeSandbox
- Beautiful and efficient online JavaScript editor to edit HTML, JavaScript and CSS code.
- Free version is not available for private projects.
- Feature list includes Monaco editor, integrated DevTools, TypeScript and NPM support, static file hosting and more.
- URL: https://codesandbox.io/ide
20. GitPod.io
- The GitPod online HTML editor is dedicated to GitHub-integrated projects.
- Free 100 hours/month for open source- developers. Pro plans start from $9/month.
- The feature list includes support for all major frontend/backend languages and frameworks (including CSS, JavaScript and HTML), prebuilt workspaces, VS code, terminals, code reviews, etc.
Final thoughts
There you go – as many as 20 tools to choose from. Whether you’re looking for an online HTML editor or a JavaScript tool, this list will help you hone your coding skills and kickstart your project.
Know other handy editors that we might have missed? Share your favorite tools with our community in the comment section below and tell us what exactly makes them great! This list can only get better with your input.



https://www.jsonformatting.com
It’s pretty good, too
https://jsonparser.org/ is the second-best JSON editor